Reports Tracker
Reports Tracker
OVERVIEW
About
A feature used by Teachers to assign Maths activities to their Students and most importantly to track their progress in Mathematics. Reporting against National Curriculum reporting is a top strategy priority.
Creative Fields: Web, Tablet, Mobile, Emails
Created: June 2016
The Process
Collaborated with a team of UX Designer, Product Owner, and UI Designers in an Agile project management process:-
- Interviews with Stakeholders, Users and Customers
- Created and set up Surveys
- Analysed, collated and document Findings to reveal patterns and varied severity of problems
- Communicated on-going UX development to CEO, Sales and Global Managers
- Creation of Style Guides
- Ideation ― Sketches & Wireframes
- Summarised patterns; top issues; short and long-term goals on solutions; wireframes into a presentation. Then presented to CEO and Senior Stakeholders
I was responsible for:-
- Interviews, facilitation and surveys in partnership with another UX Designer.
- Collation, documentation and analysis of the findings
- Drafting of user stories to uncover varied severity of problems and to identify patterns
- Execution of a segment in the presentation using storytelling
Goals
To identify:-
- Reasons for decrease in customer retention and renewal locally and globally.
- Problems that the Sales Team faced in retrieval of data on Customers and Users; the lack of evidence (on effectiveness of product on students) is a big issue.
To ideate solutions from findings and redesign the Web and Tablet versions.
Results
Presented findings and proposed short term and long term solutions to CEO and Senior Stakeholders locally and globally.
With empathy, fostered shared goals between global offices and the development team in Sydney which previously suffered dysfunction and broken vision on the future direction of Reports Tracker.
THE PROCESS
Kick-off Meeting
Reports Tracker had never been researched on before. We had a meeting with Senior Stakeholders and discussed the goals of the project.
Design driven and user-centred, we applied UX methodologies and with empathy to understand the issues that Stakeholders, Users and Customers faced.
The work was delegated amongst ourselves and we ran the project in sprints in an agile environment.
Partnering
Together with a colleague who is a UX Designer, we ran User Interviews, Focus Groups, and Surveys.
Main responsibilities
I was in charge of collation, analysis and conversion of findings into Personas, User Stories and Patterns.
Understanding who we were researching on:
These were the targeted categories of people who used the Reports Tracker.
Demographics
We researched on Users, Non-users and Customers from Public and Private schools, Primary and Secondary; internal stakeholders from different territories (global offices).
Working as a team to deal with large amount of Findings
Throughout the project, we worked together to saturate and group findings, doing so speed up the process of creating Labels and User Stories to inform on Information Architecture.
Visualisation & Storytelling
I sketched and summarised the "Problems and Insights" section of the final presentation to the CEO and Senior Stakeholders
This slide is about how Teachers needed to see specific data on students’ usage and improvement. They were unable to do so in the current system.
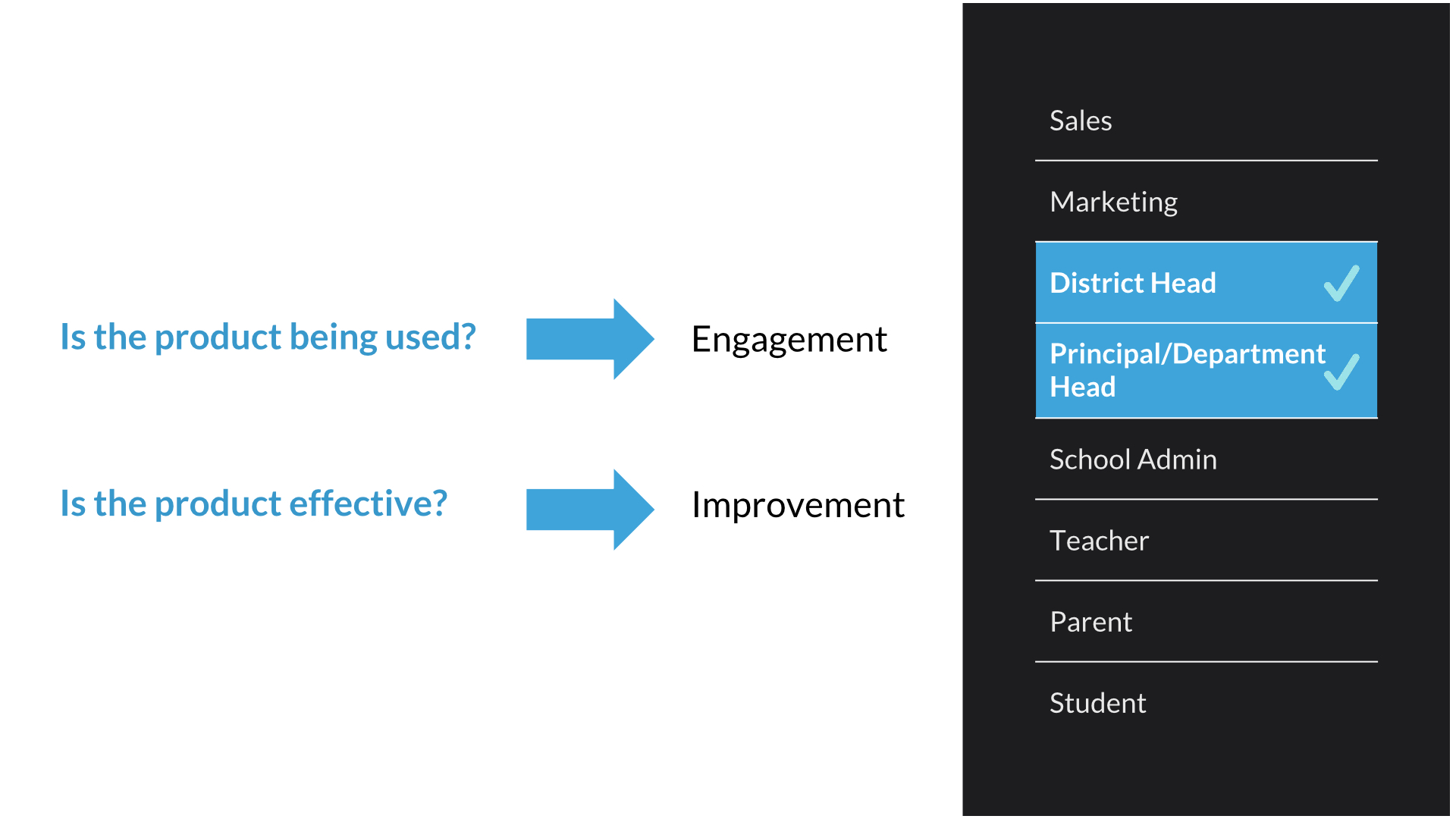
Visualisation & Storytelling
Helping Stakeholders understand that different users have very different goals for their usage of the product. The interface needs to reflect these differences in goals.
Visualisation & Storytelling
In order to increase Sales and Customer retention, the Sales Team must show evidence of the product's effectiveness to customers ― namely student's improvement throughout the entire timeline of using the product. Currently these are the issues they faced ― having to mine data and analyse them to present to customers.
Customer Service Team wants to retrieve data fast when Users who called. Scattered data slows their performance and intervention to help Users.
Visualisation & Storytelling
The data was scattered in different systems in the corporation.
Visualisation & Storytelling
Data were categorised by varying parameters and definitions, therefore lacked integrity. We were also unable to give them all the data we had (why isn’t it in the product?)
This eroded the trust Customers and Users had in the Reports Tracker.
Visualisation & Storytelling
Students' data were archived each year and did not show in Reports Tracker. Customers and Users were not able to compare Students' results from year to year. This affected their decision for license renewal.
Visualisation & Storytelling
We needed localisation of terms based on culture and curriculum in each country.
Visualisation & Storytelling
The Reports Tracker System must work for countries that work with low bandwidth.
Defining the Users
I analysed the interviews to inform on teachers' motivations, tasks they needed to perform as well as the experience they expected in using the Reports Tracker
Auditing Reports Tracker
My colleagues carried out content inventory, and audit of the existing system.
One System
Reports Tracker must serve as a single location for Users, Customers, Sales and Customer Service Teams to access data.
It must be able to scale to what each group of users needs to see.
Styles Guides
Website should built from a library of CSS that adhere to the company's branding should be implemented to ensure consistency.
These were created by the UI Designer.
Priorities to Meet Goals
To serve the needs of Customers ― District Heads, Principals and Department Heads who make purchasing decision.
They need to see data that shows Students' engagement and improvement.
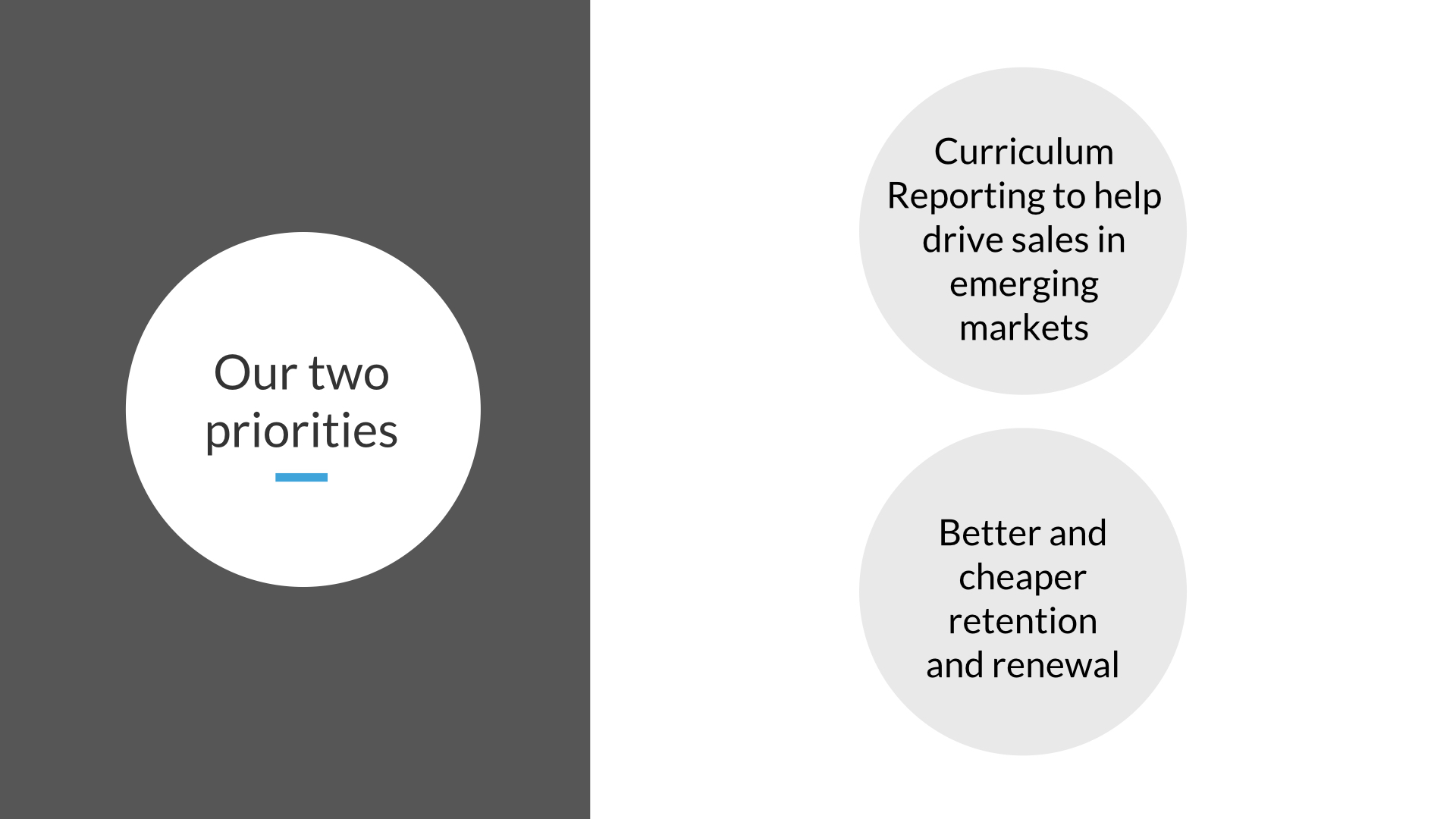
Top Priorities
To drive Sales, we must meet the customer’s number 1 need that is Student report that’s aligned to the curriculum in their country.
We could provide different packages to customers to encourage retention and renewal — BASIC reporting or PREMIUM report.
Minimum Viable Product
We proposed delivery methods of Student Reports.
We decided Emails as a MVP ― the decision was based on discussions with Sales and Product Development Team.
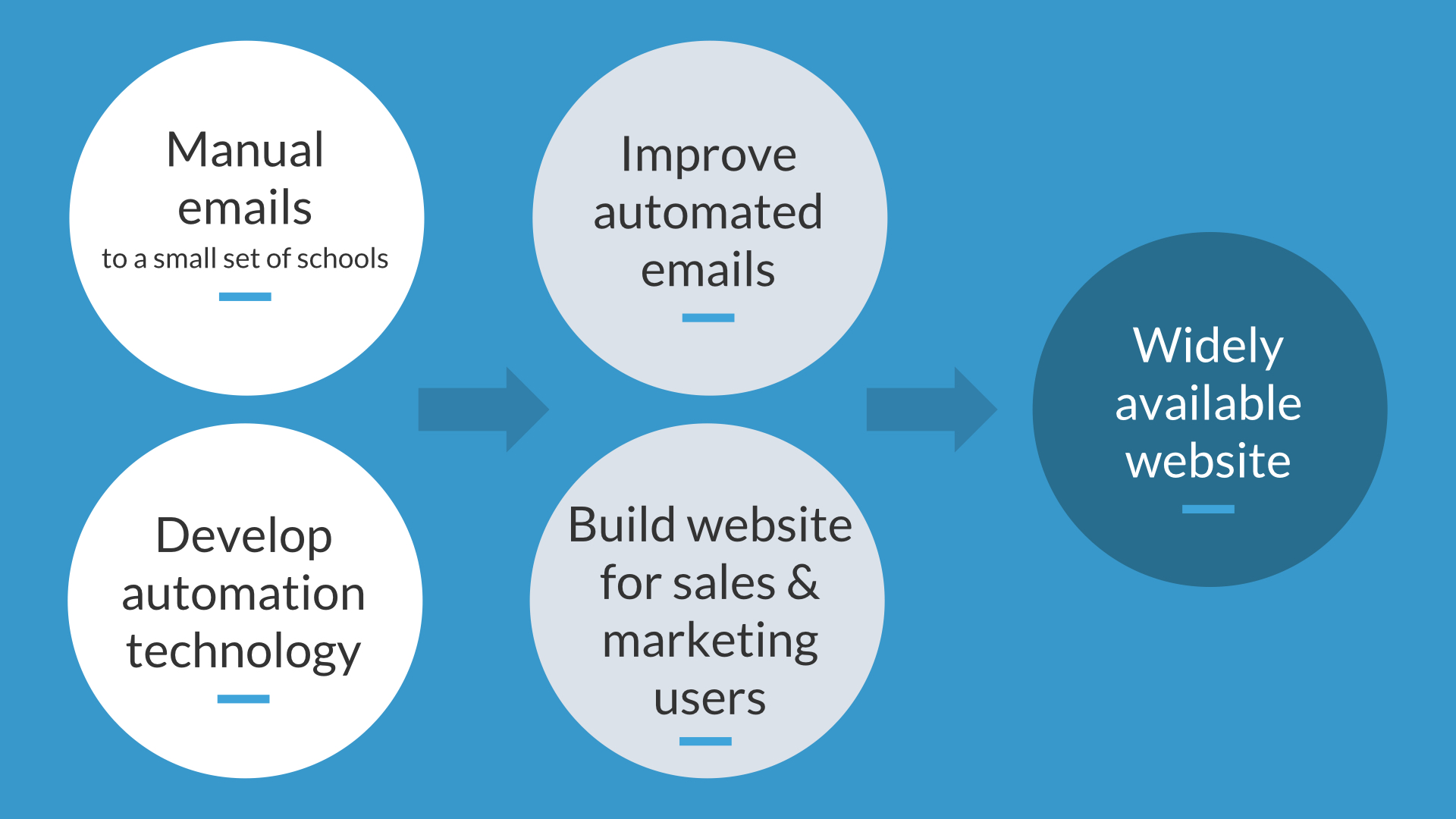
Iterative & Incremental Development
We focused on bringing the real product to users faster:
Design and develop towards Goal of Task 1 > Design and develop towards Goal of Task 2 > etc
Step 1: Manual Emails to users (teachers, customers)
Step 2: Develop automated emails alongside a usage website for Sales and Marketing
Step 3: Convert the website to be customer-facing, and release to all users
Rapid Prototyping
We ideated and sketched wireframes on the organisation of Student data.
Camaraderie with Stakeholders & Access to Users
Due to difficulty in interviewing global Users because of Time zone, we trained some sales representatives on how to interview with empathy and mindfulness.
They worked and interviewed autonomously. It was a structured and inclusive approach. This encouraged camaraderie between the UX Team and global teams, thus allowed for the set up of channels for easy access to user feedback from around the world.
Cross-function Collaboration
Through UX, we were able to present shared goals to the CEO and Senior Stakeholders located in Sydney and globally. This led to cooperation and collaboration of all functions and encourage Customer Centric Development.