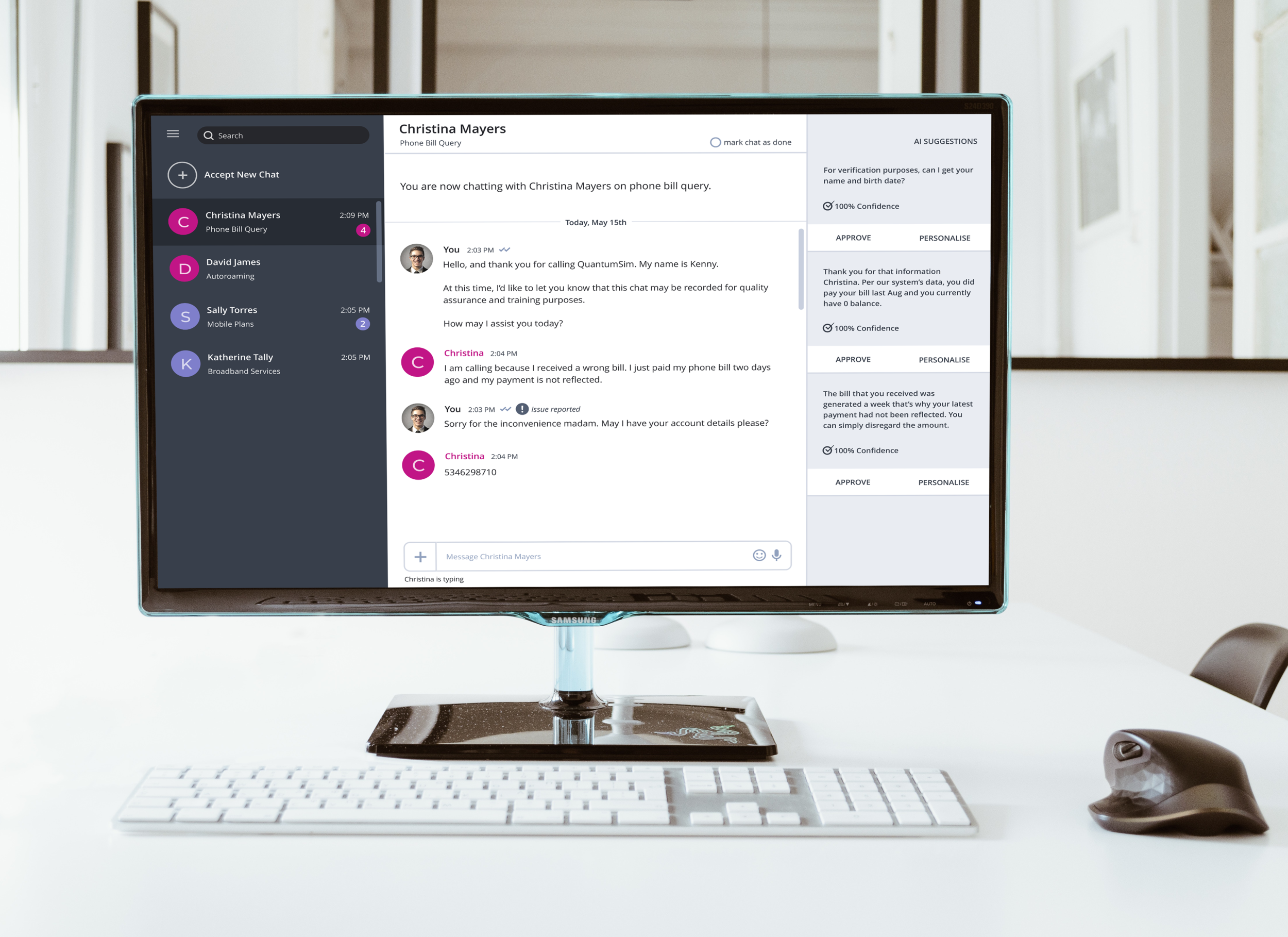
Daisee Hybrid Chatbot
A desktop hybrid chatbot that uses Artificial Intelligence to assist the human agent in accelerating speed of processing customers’ requests towards the goal of helping businesses gain customers’ loyalty.
The chatbot’s self-learning capability builds knowledge from customer interactions without rigid pre-programming. It automatically sends a response or suggest responses to an agent, thus getting rid of routine tasks and simultaneous processing of multiple requests from customers.
Customer Service Chatbot
A smart chatbot that responds with adequate suggestions on the topic using artificial intelligence instead of pre-prepared answers for customers. It automatically loads a form when the agent requests information from customers.
View Interactive Prototype — Mobile
User Problem — Chat Agent
“Live chat” implies an almost instant response, and chat agents manage large volume of messages. Routine tasks and simultaneous processing of multiple requests from customers can quickly become daunting. Businesses who may get thousands or millions of people visiting their website every year, 1:1 conversations with every customer could become prohibitively expensive.
The Challenge
This project was assigned with a low budget and I was tasked with building the prototype without UX research.
The Approach
I facilitated kick-off with leadership and key stakeholders to unpack business requirements and ideas then went on to define key user problems, needs and hypothesis of the product based on their business assumptions. Without a budget for UX research, I approached this project by doing rapid competitors research and analysis. I designed the information architecture, facilitated discussion with the cross-function team to iterate IA and ensure buy-ins.
Using the IA, I designed low-fidelity designs, explained design rationale based on design principles then gathered feedback from key stakeholders and iterated the sketches. Based on a set of sketches that were not no longer susceptible to changes, I proceeded to create and complete the interactive high-fidelity MVP prototype.
Finally, I collaborated with vendor/front-end developers to ensure visual designs and user experience had mirrored the prototype.
The hypothesis defined
Questions such as “what is Daisee Chatbot about?”, “who are our targeted users?”, “why do users use Daisee Chatbot?”, “what would annoy the users?”, “what’s the real life metaphor?” were asked and the findings used to define the hypothesis based on the team’s input. Feedback was gathered from stakeholders to refine the hypothesis further.
Assumptions on features users need
Using the “saturate and group” method, I facilitated around unpacking the features for the call agent, management and customer (visitor) with the leadership and key stakeholders. This helped speed up the discussion and ensured inclusivity of all personality types in the room. Functionalities of what the system does in general were also sussed out.
Information Architecture
IA was built for both the hybrid chatbot and the customer service chatbot. The purpose of building the IA prior to diving into UI designs was to provide stakeholders a bird eye’s view of the entire user flow, to drive discussion on iterations. In having this process, the user experience could be improved quickly and reduced the recurrence of rework at the User Interface Design stage, thus accelerating the build of high-fidelity UI designs within compressed timeline.
Low-Fidelity Sketches
Sketches made based on the IA were iterated multiple times prior to moving into making high fidelity designs. Rapid Prototyping helps solve around 80% of all major interface issues (refer to research here). In a 2012 study of the psychological experience of prototyping, researchers at Stanford and Northwestern University found that “the practice of low-fidelity prototyping… led to reframing failure as an opportunity for learning, fostering a sense of forward progress, and strengthening beliefs about creative ability.” The study concluded that building low-fidelity prototyping affects not only the final product, but our level of engagement with the design process itself. (Quoted from smashingmagazine)
Below is the first attempt at converting the sketch to high-fidelity, the design of which was already 80% stable, having eliminated most interface issues.
High-fidelity designs
Below is the first iterated version of the chatbot for human agent. Subsequently the design was refined after some rapid testing with stakeholders and potential clients.
Prototyping
The prototype was refined and tested many times. The level of fidelity is usually very close to final product.
Scenario for the chat agent
The agent, Kenny logs into Daisee Hybrid Chat and was new to the application. He saw a greeting that introduces him to the app and how it works.
To kickstart his day, he accepts a new chat
Wanting to maximise the chat space, he minimises the view by closing the left menu
There was an issue with one of the message he typed. To report it, he hovers over the dialogue and tap on the exclamation mark. Issues were reported to the Call Centre Manager
Kenny wanted to personalise one of the AI suggested answers. He selected “Personalise” in the right panel on one of the dialogues and went on to edit it in the typing field.
Scenario for the customer
The customer Christina access the customer service chatbot on QuantumSim. She wanted to get help having been charged the wrong amount on a bill. She had paid her phone bill two days ago and the payment was not reflected on a bill reminder from QuantumSim.
As she interacted with the agent, she could see that the chatbot suggested a few answers in the context of the dialogue. She tapped on “Give me a minute”
The agent had asked for her account details and the application automatically loads a form for her to complete
Christina wonders what the “+” button does and taps on it. She could see that she could either 1. Attach an image or file, 2. Email the transcript to herself or 3. Print the transcript. She went with the last option and the application opens a new window to show the conversation in a friendly printable version.
Achievements
Completed the MVP under budget and within the given timeframe.
Collaborated with engineering team to ensure visual designs and user experience match the prototype.
Successfully delivered coded and ready-to-sell designs, enabling sales executives and consultants to demonstrate to 10 potential clients.
THE MOBILE VERSION