Mathletics Avatar
About
The Avatar is a feature that allows Students to purchase items with credits and customise a character.
The World is where Students' avatars visit and complete Maths Activities to earn credits.
Creative Fields: Tablet, Web
Created: June 2016
The Process
Champion UX value to the business
Research on HCI and Child Psychology
Interviews, Participatory Design, Discussion Focus groups and Desirability Study with Users
Collation and analysis of findings
Information Architecture
Presentation through Storytelling
Brainstorm and Sketch Boarding ― ideation
Goals
To steer the Stakeholders toward a user-driven development process; to improve and revamp the current Avatar & World Feature in order to drive students' learning and engagement experience.
Results
Company's increased knowledge in UX; framed vision and facilitated rapid prototyping with a cross functional team of Interaction Designer, Graphics Designer, Programmer and Product Owner.
What were the problems?
The two key problems to be solved were:-
The current Avatar Feature was built using Adobe Flash. Chrome would be getting rid of Flash Player. Time was running out and the organisation must migrate the feature to HTML. This would be the right time to revamp the outdated design.
Children and Teenagers get bored easily. How do we keep them interested in completing the Maths Activities in our product? How would the Avatar Feature drive their learning and motivation?
What were our business assumptions?
Kick-off Meeting with Cross-function Stakeholders
Discussion
I invited an appointed stakeholder from each discipline of the business namely, Development; Marketing; Graphics and Interaction Design; Content Writers.
This was to ensure input from each key function was gathered from the start of the project; to have clear shared goals; and to gather best ideas.
Problem & Solution
A couple of the stakeholders didn't turn up for the meeting.
I had to take initiative to chat with him or her separately, be direct and respectful, and let the person knew we needed his or her input to ensure the success of the feature.
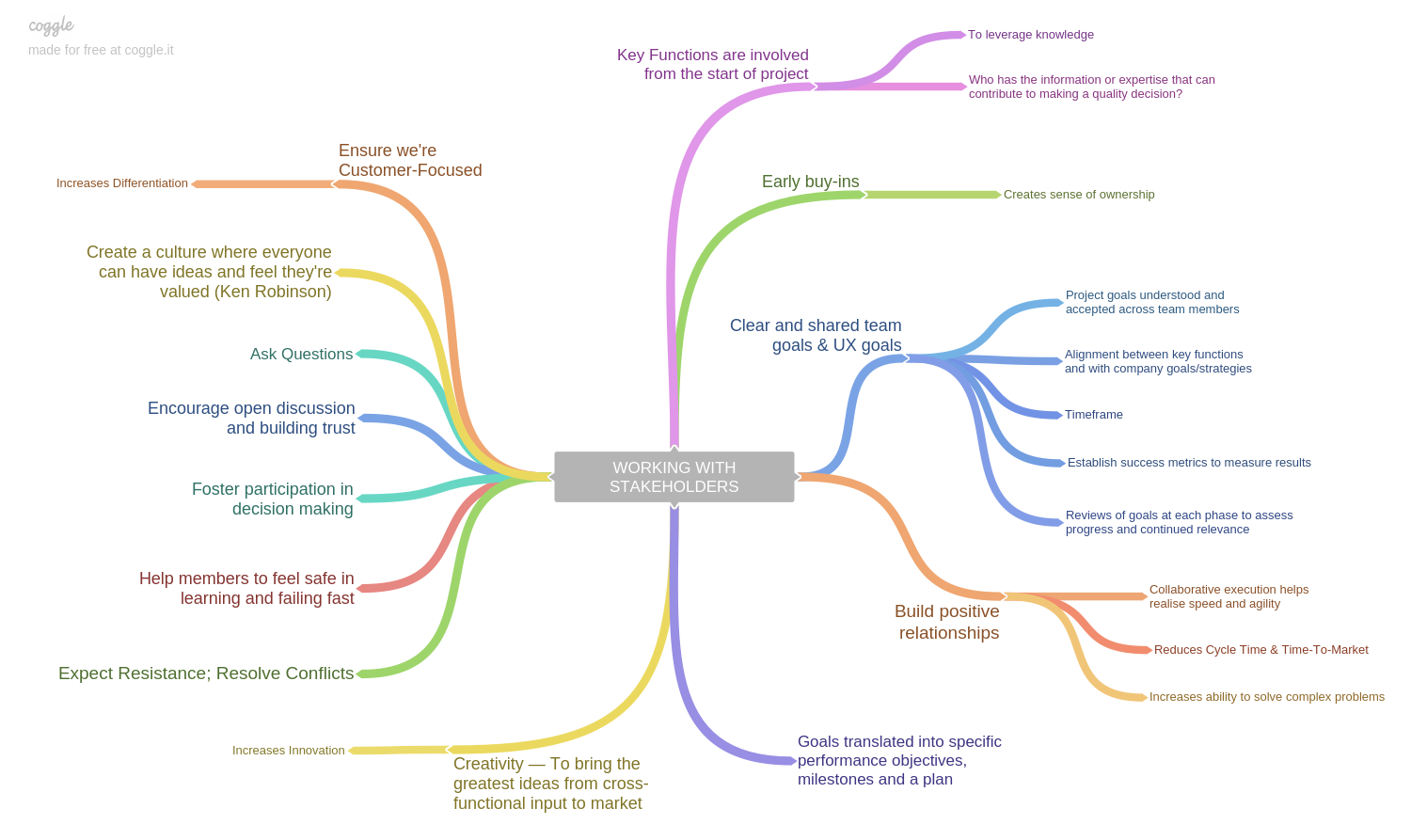
What I learned about Facilitative Leadership
Because UX was new to the corporation, it was important to assist team leaders in understanding UX and help them "connect the dots".
Facilitative Leadership helps foster involvement of team members; encourage behaviours that seek to adapt, solve problems, collaborate and cooperate.
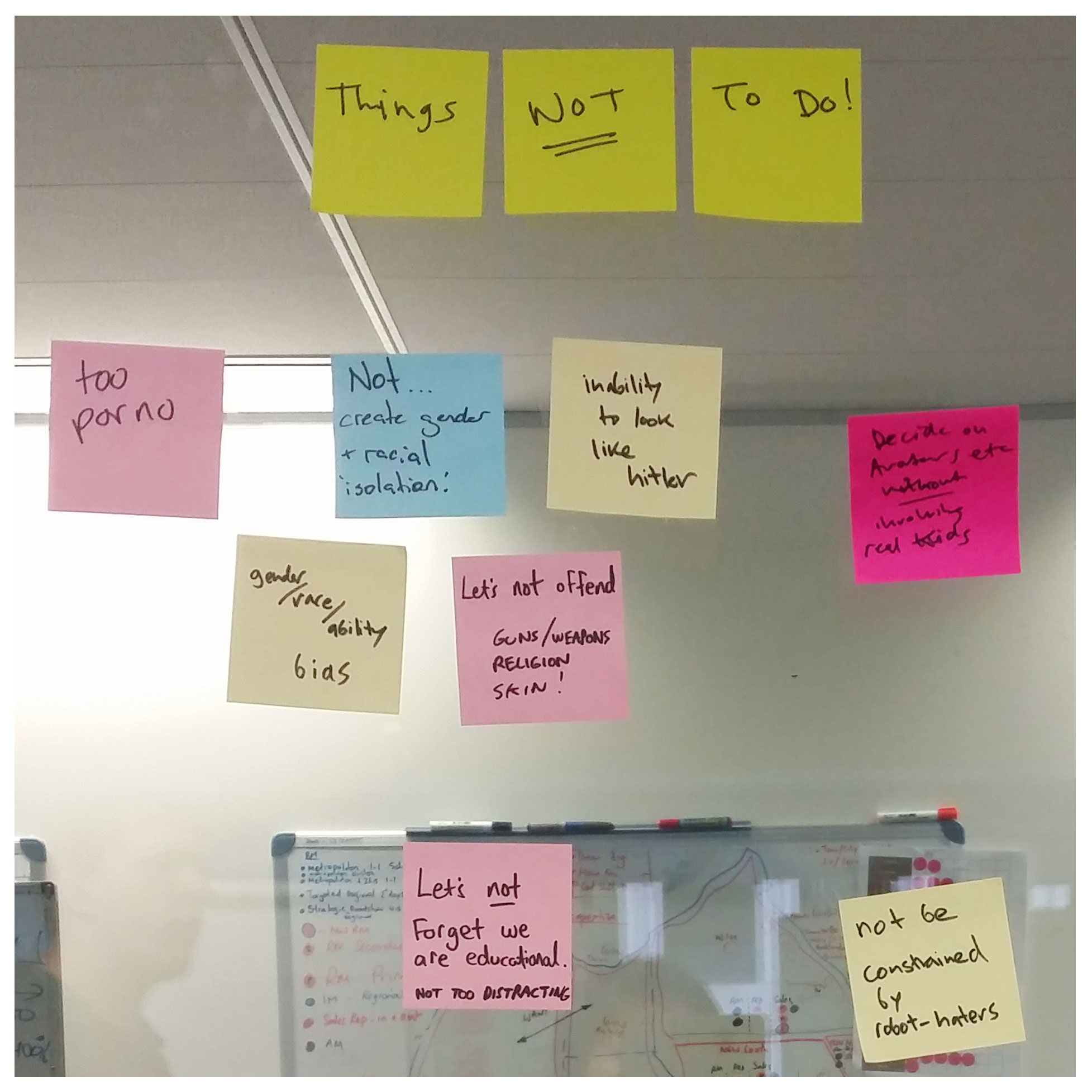
Saturate & Group
Things not to do
What we want
Unpacking Thoughts
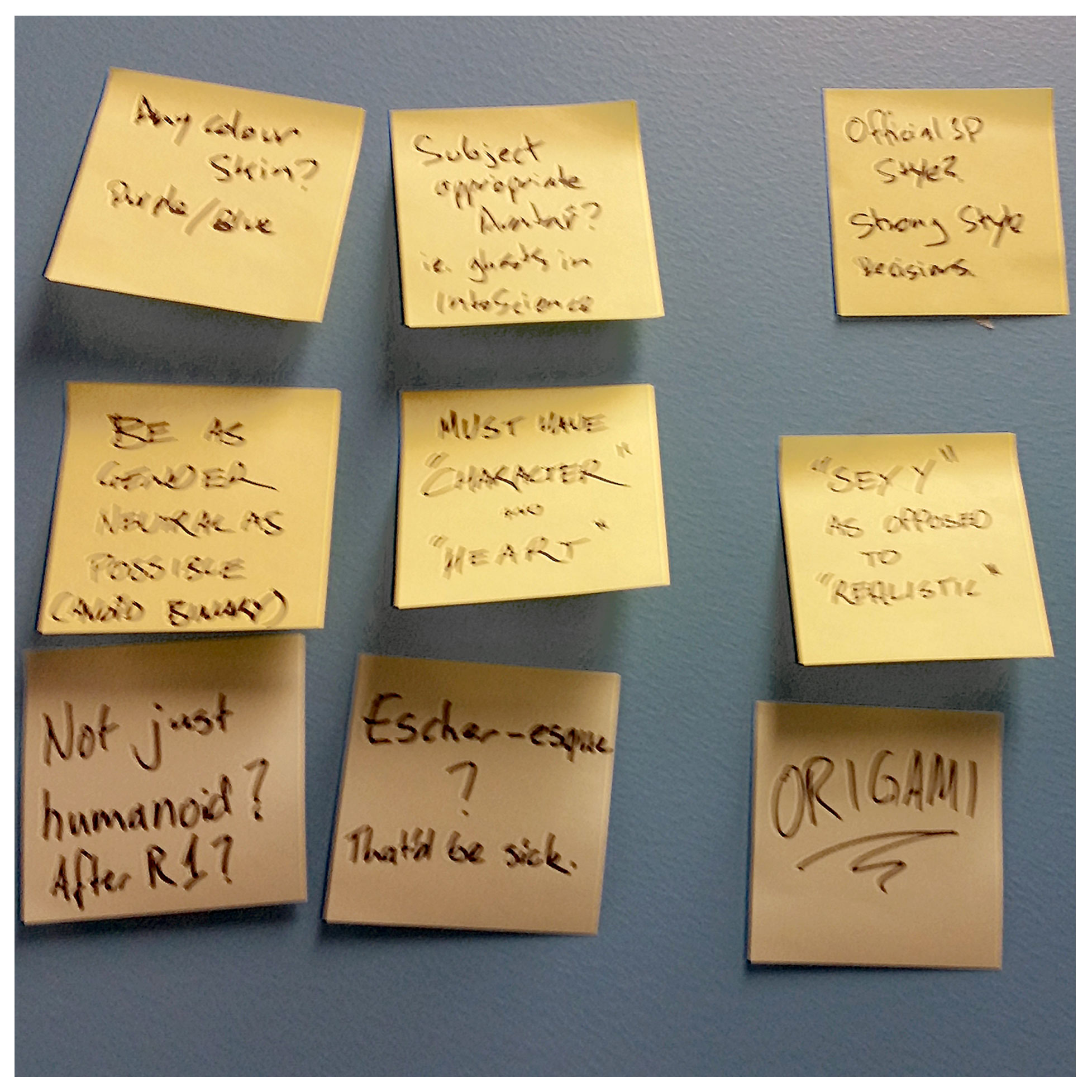
Each stakeholder wrote down his/her thought on a post-it and we grouped them.
Key points:-
Objectives and possible pitfalls
What do we NOT want to do?
What do we want to do?
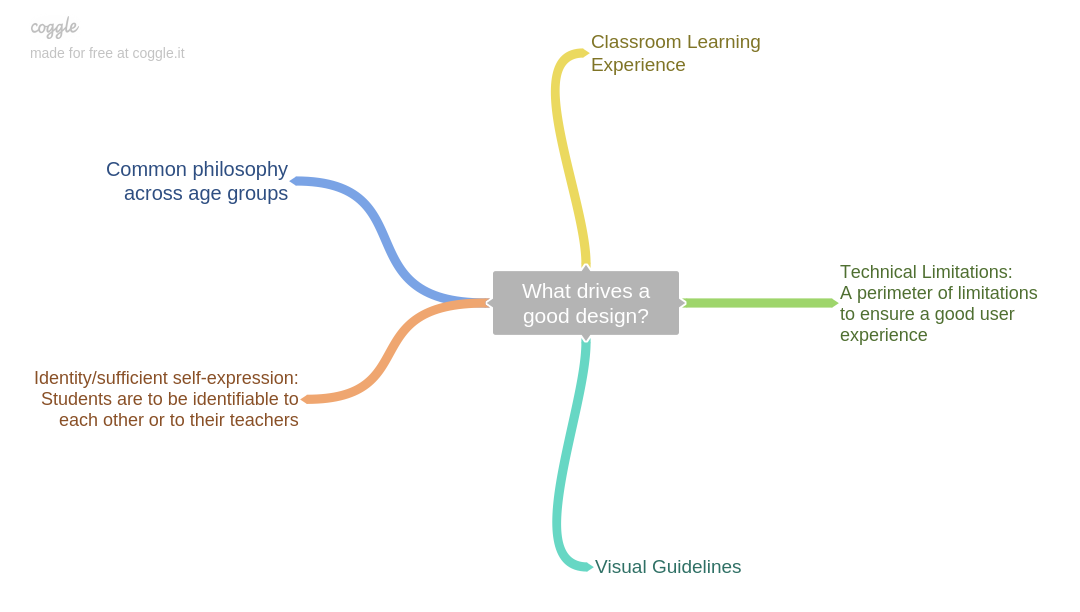
What drives a good design?
Do we share one system for all educational products in our company?
How to recruit participants efficiently?
What I achieved
Stakeholders were able to voice their concerns and have a healthy debate, and eventually came to a consensus.
The diversity of people with varied backgrounds and viewpoints meant I was able to gather breakthrough vision and insights.
Defining Design Guidelines
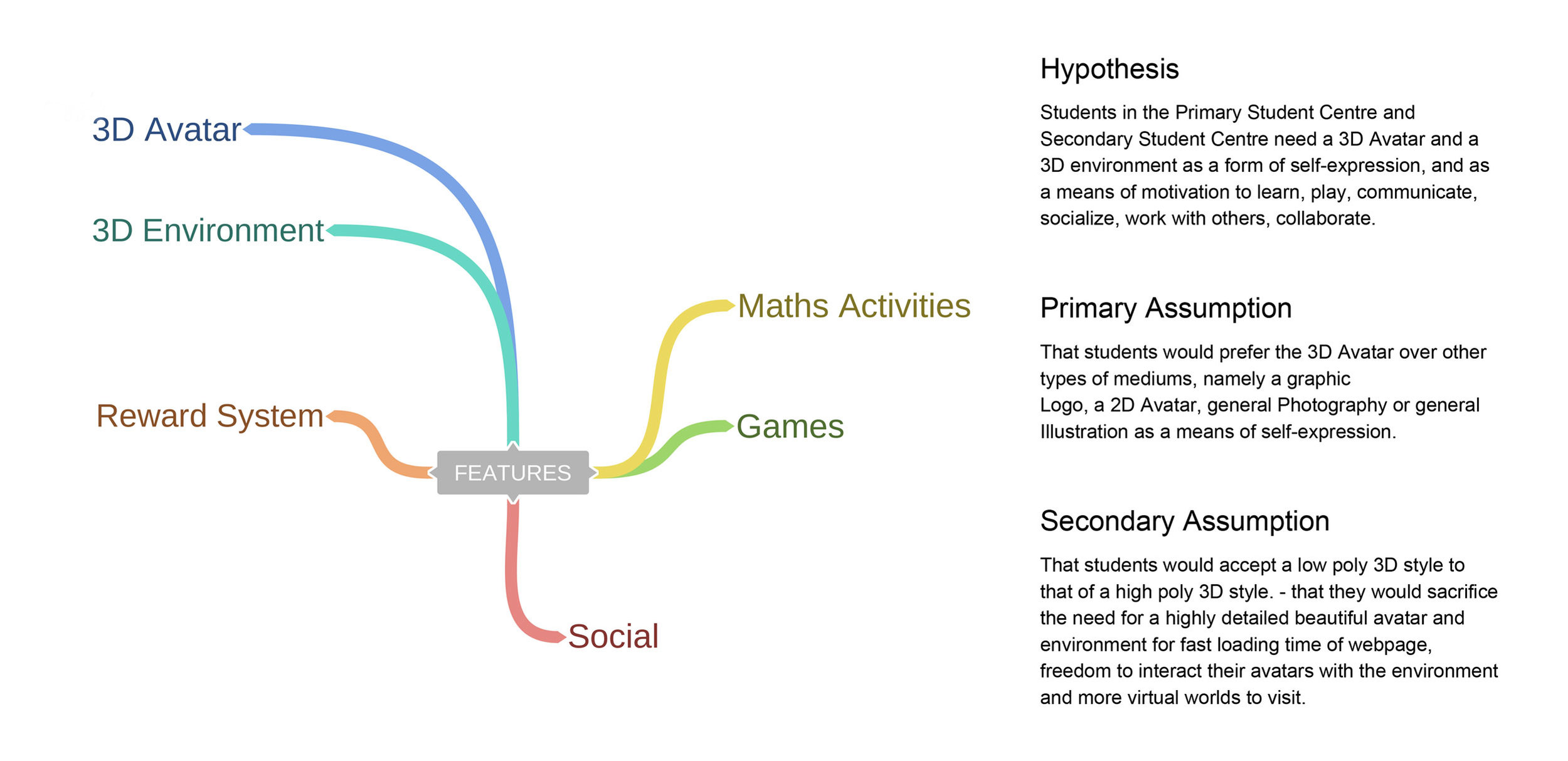
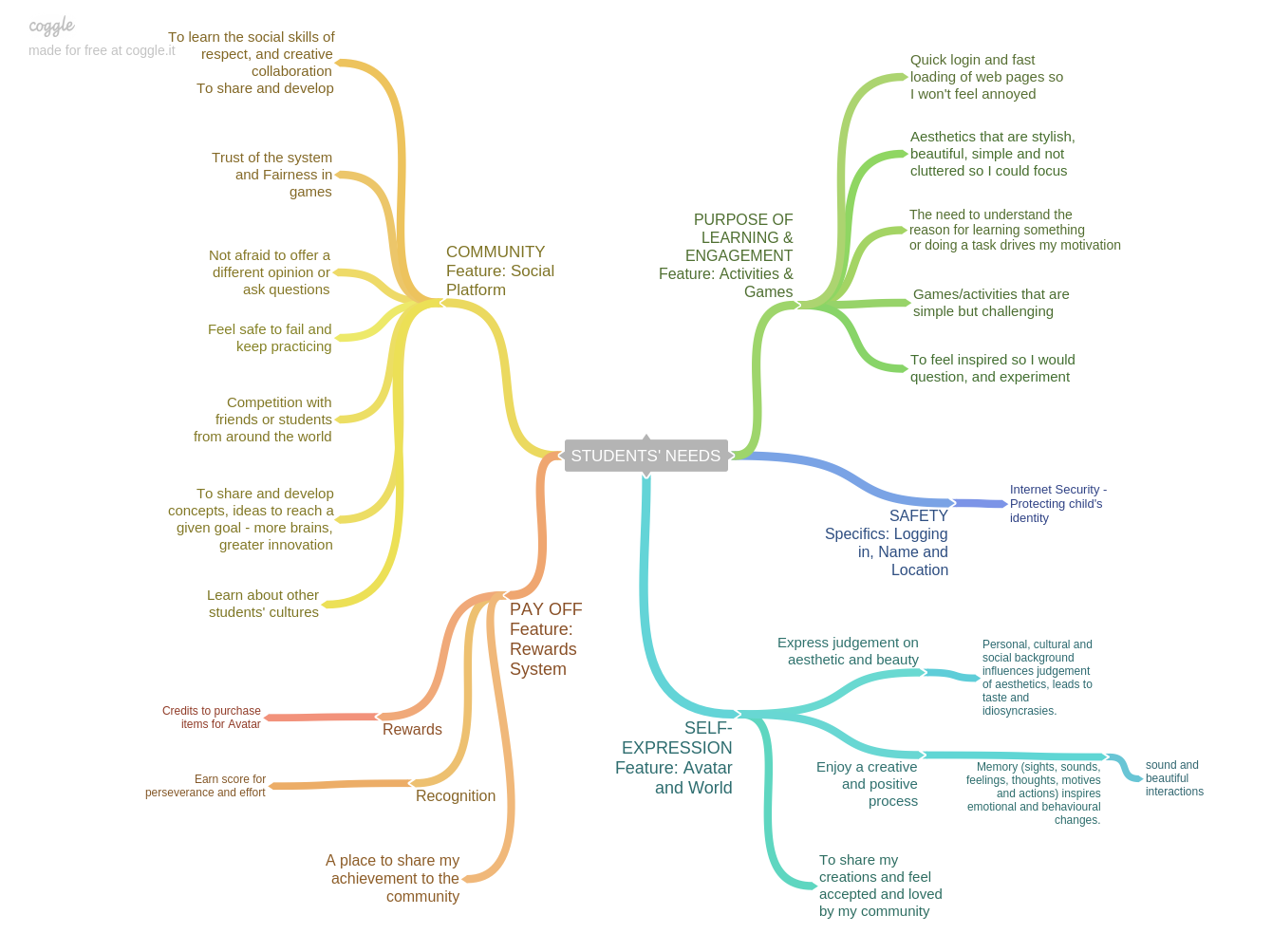
Brainstorming Features & Needs
This helped frame the interview questions and types of activity I would facilitate with children and teenagers.
Key thoughts that led to this mind map were:-
What do they want to do? NEED
Will they do something about it? MOTIVATION
What can we build to do this? FEATURE
What would motivate students?
What are their forms of self-expression?
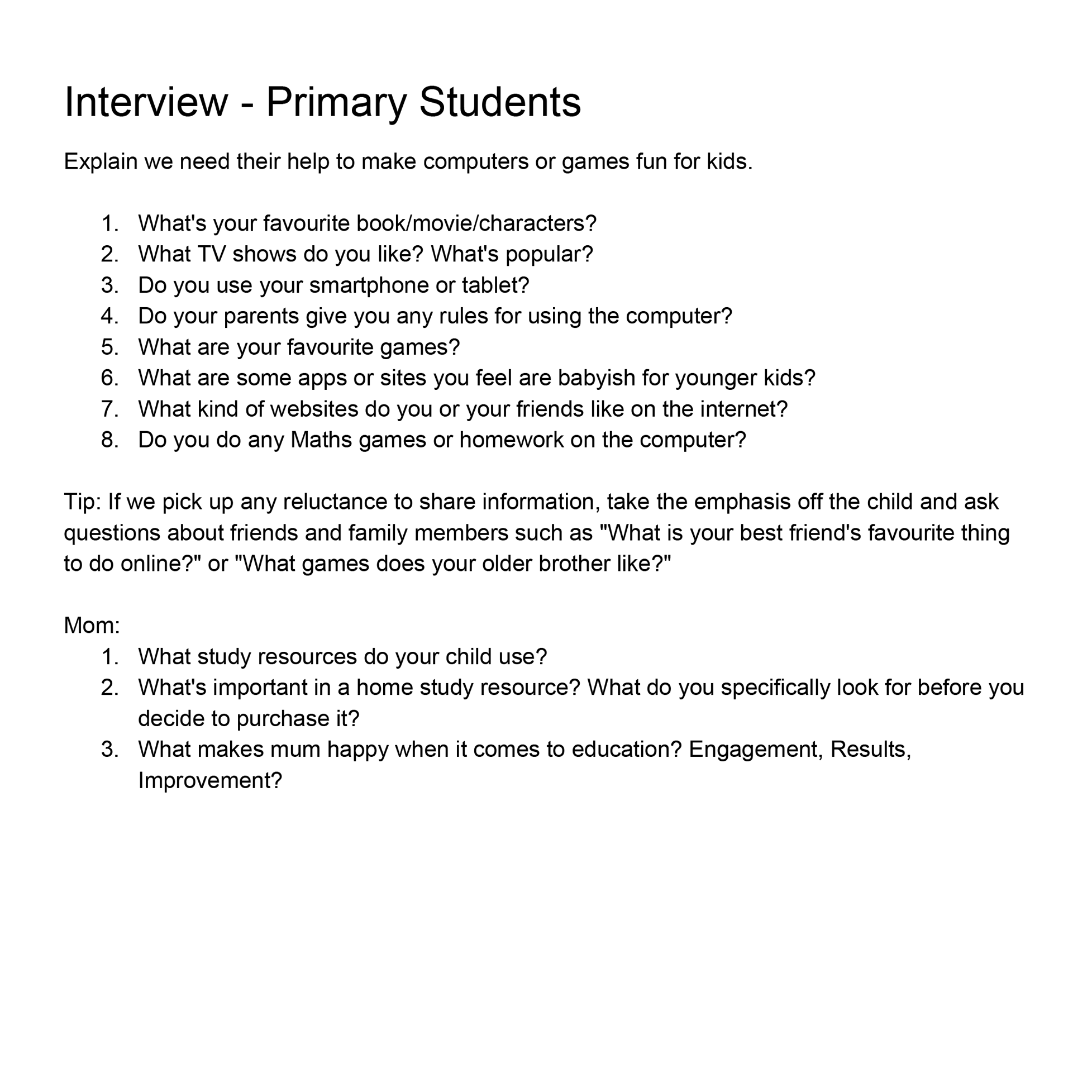
Planning Interview Questions
Interviews & Observation Study
Children's needs, frustrations and motivations
Working in pairs for an interview is preferred so I could maintain eye contact with the participants and my colleague could jot down notes.
Audio or video recording is vital for references at a later stage to either track information a note taker might have missed or to show to stakeholders for buy-ins.
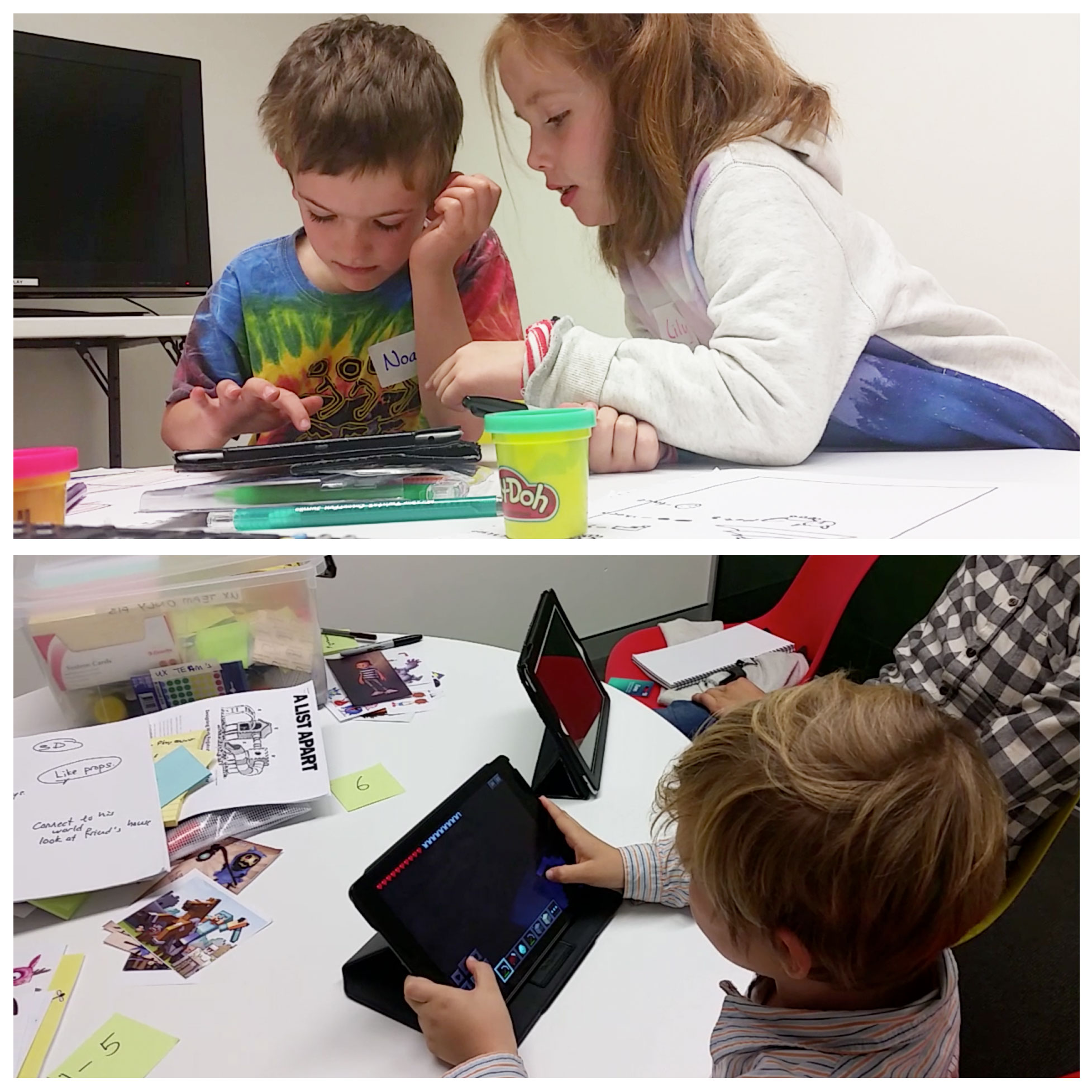
Observing how children interact with the games they love
This allowed me to study:-
Most intuitive gestures on the iPad
Impact of Interactive Design - Greetings by character; Instructions; Time-Outs (Suggestion of what to do next); Wrong Answers; Correct Answers; Feedback that encourages or react to kids' input; Help
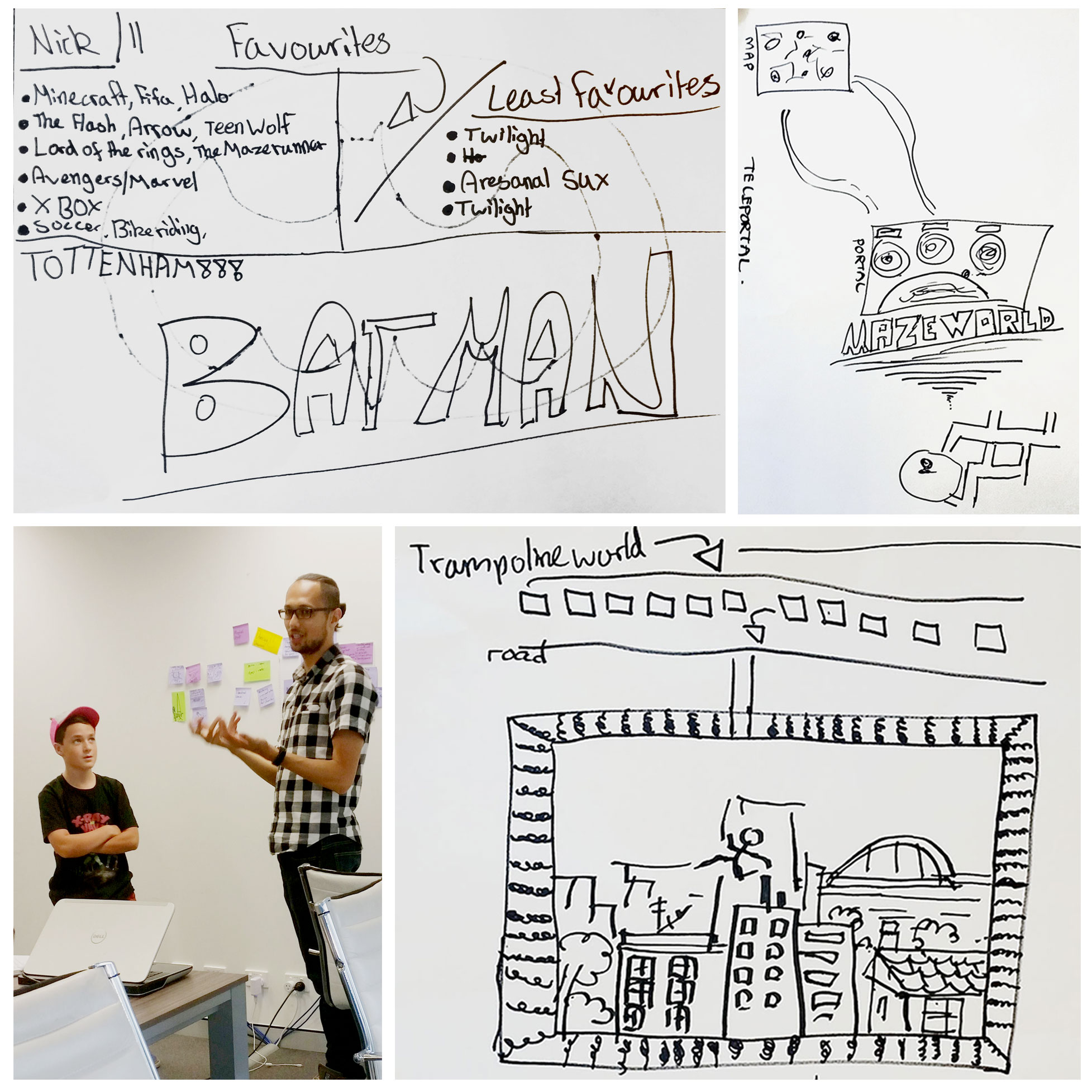
Participatory Design
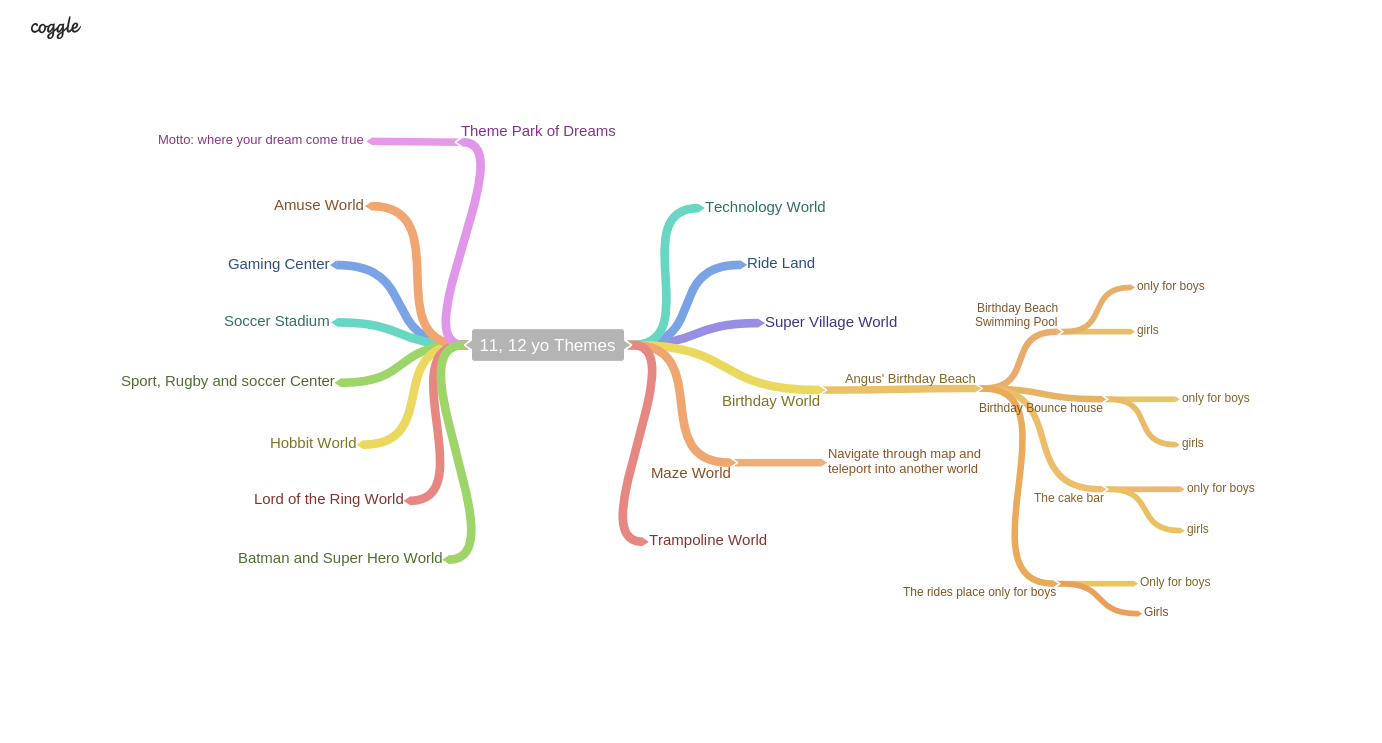
11 Year Olds
"What are your favourite games?"
"Sketch out the themes of the worlds your avatar would visit and complete Maths activities"
Nick sketched out the themes
Maze World
Trampoline World
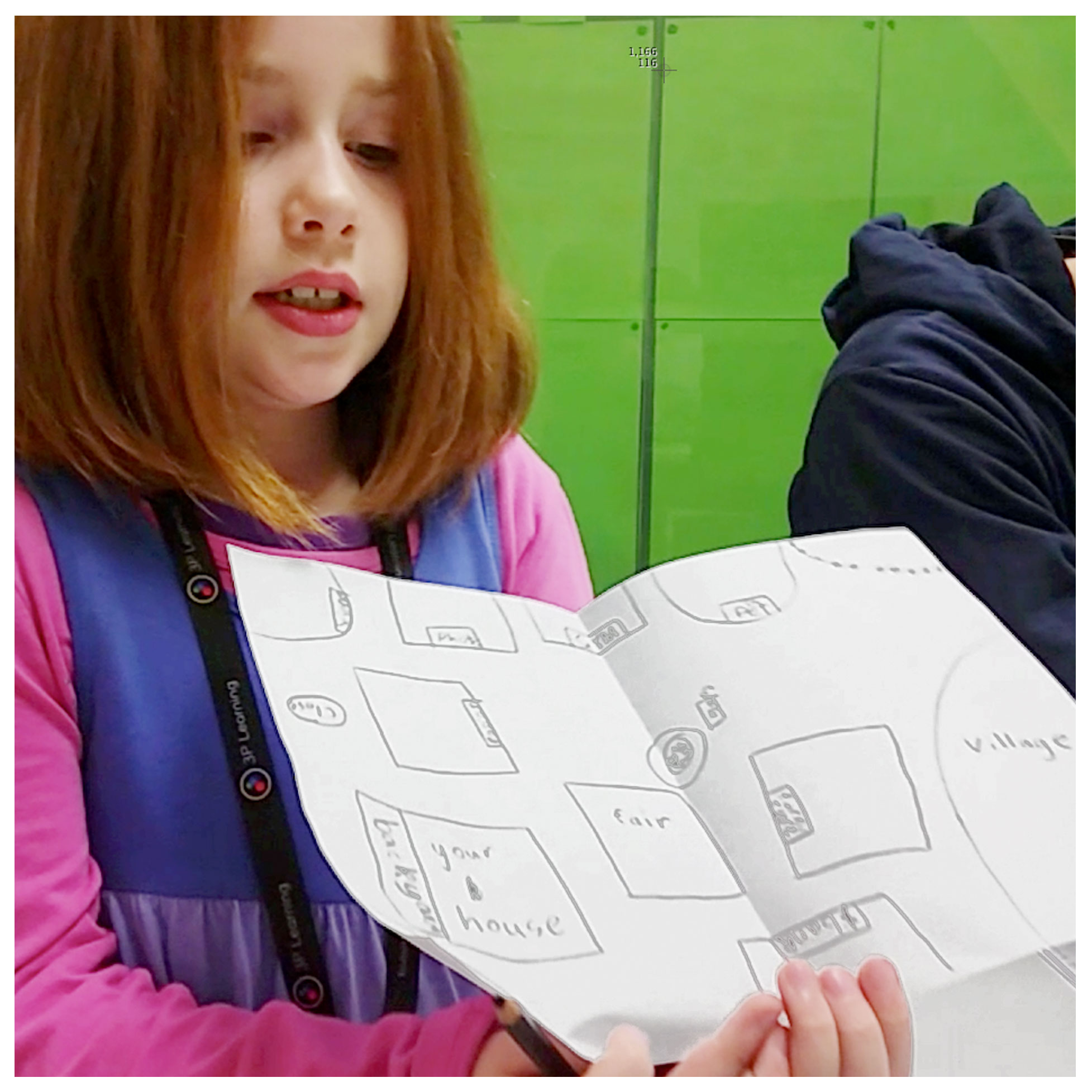
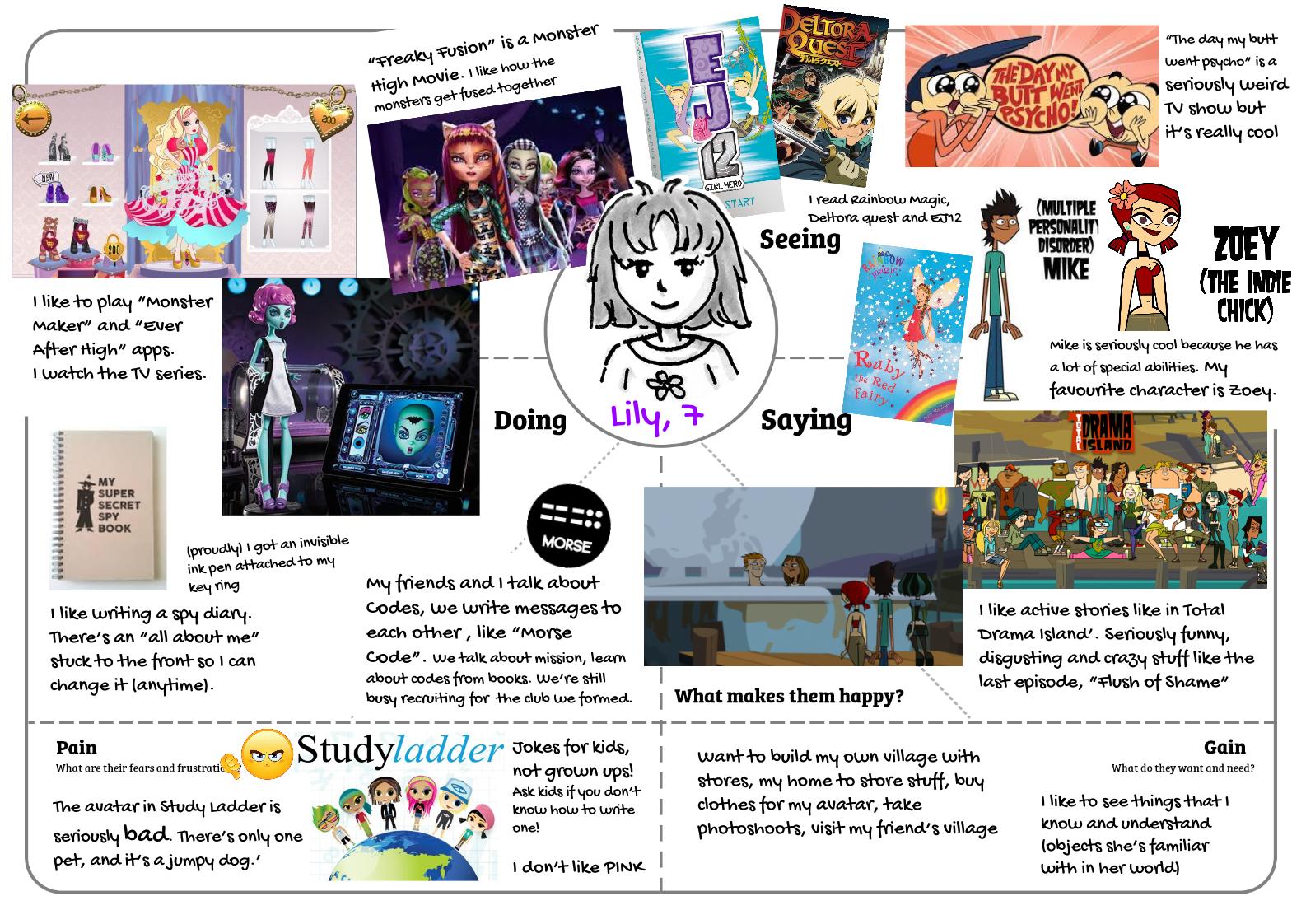
7-8 Year Olds
"Sketch out the world that your avatar lives in"
Lily sketched out the map of her avatar's world
House
Fair
Fountain
Photo booth (to take pictures of her avatar in different costumes
Villages
Interviews & Focus Groups Informs on Empathy Maps
Empathy maps help Stakeholders understand the users, and frame their ideation process.
Proposed Themes by students
Visual Design Preferences
7-8 Year Old Boy's Selection
7-8 Year Old Girl's Selection
"Pick out the characters that you like"
A set of printed characters from games and cartoons were shown to the 7 - 8 year old boy and girl to reveal the character styles they liked.
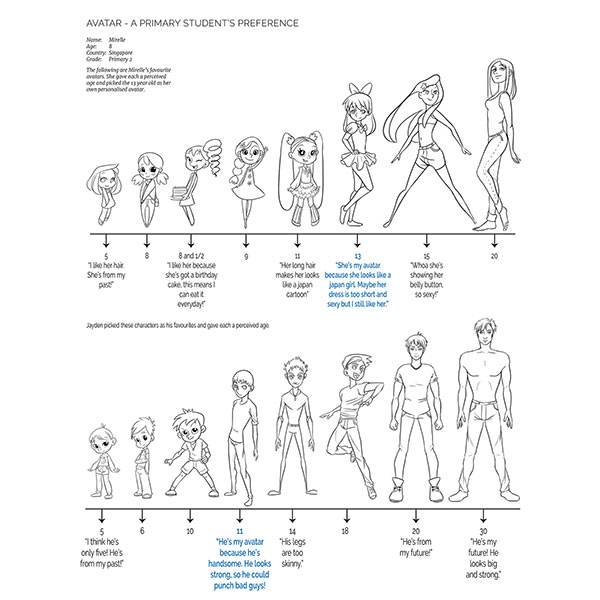
A Style Meant for Their Age
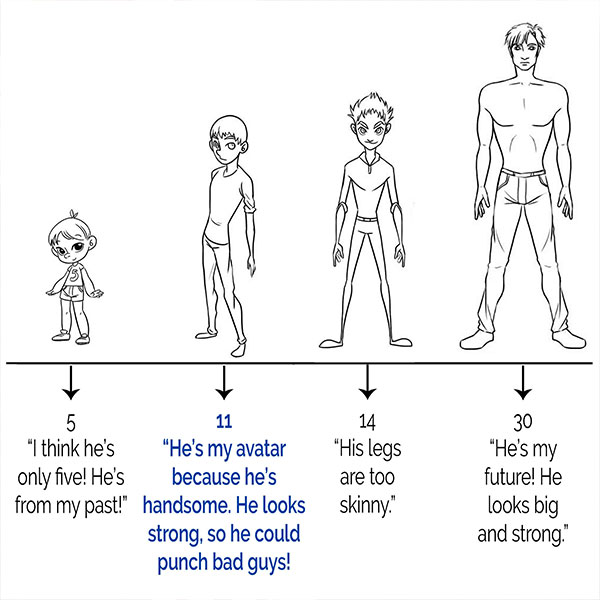
A 7 year old boy's comments on the illustrated styles of characters
A 8 year old girl's comments on the illustrated styles of characters
Testing the Character Designer's concepts for different ages groups
Students were asked what they thought of the different ages of avatars shown to them. Each child was asked to picked out the avatar that they thought represented themselves; for their own age group.
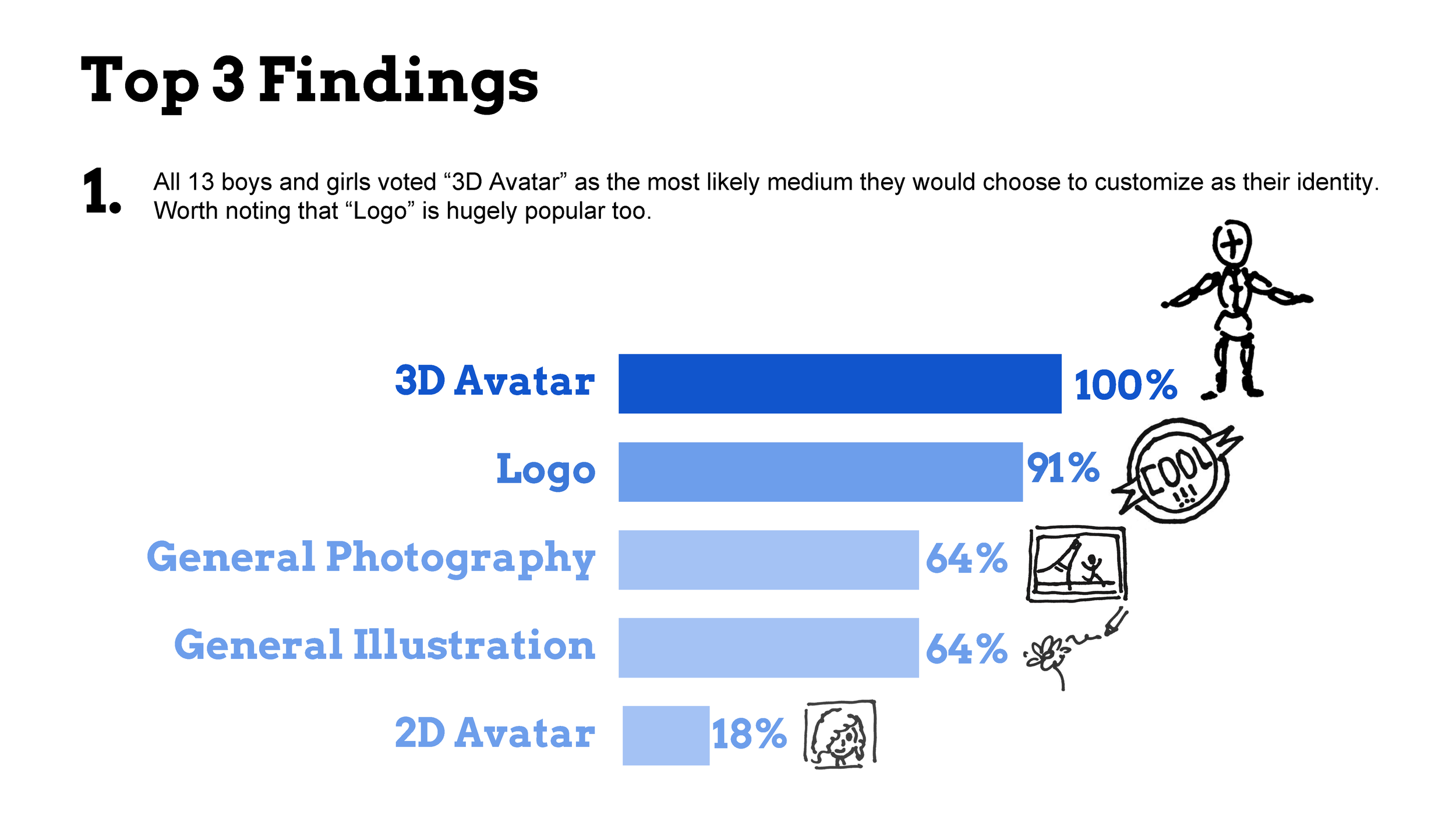
Summary of findings
I consolidated what the children said and presented the summary to the Product Owner and Character Designer.
Desirability
Teenagers discussing the types of characters they liked
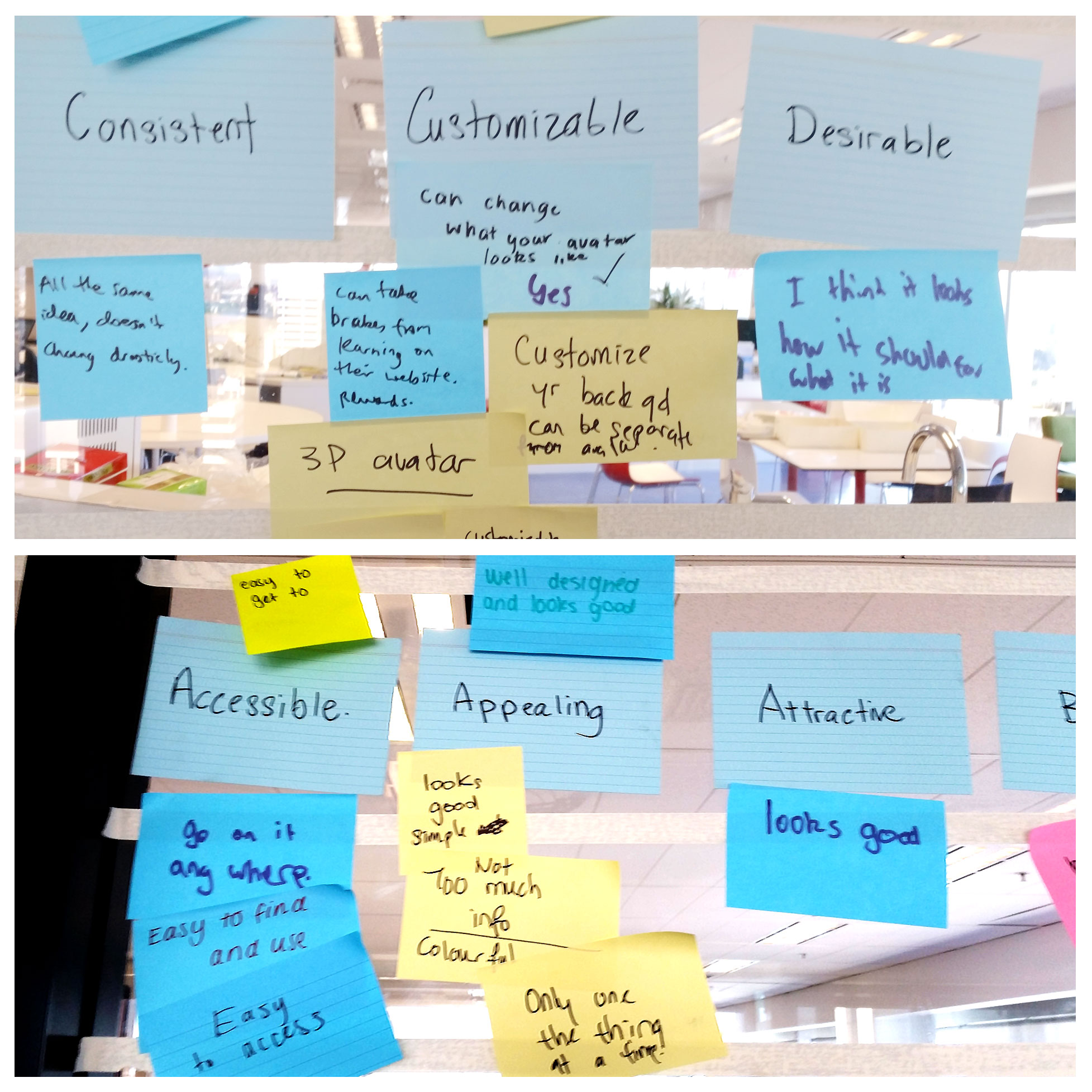
Post-it notes by Teenagers on their expectations of the Avatar World
Favourite Characters
Teenagers were asked to vote for the characters that they like (from the games they play) and talked about the reasons. They spoke about the abilities as well as visual design of the characters. Abilities were more important in the sustenance of their interest.
Description of the existing Avatar Feature
They were asked to describe the current Avatar feature in our product and state the "Whys". This helped us get to know their perception of our product, and reveal existing problems.
Word Choice
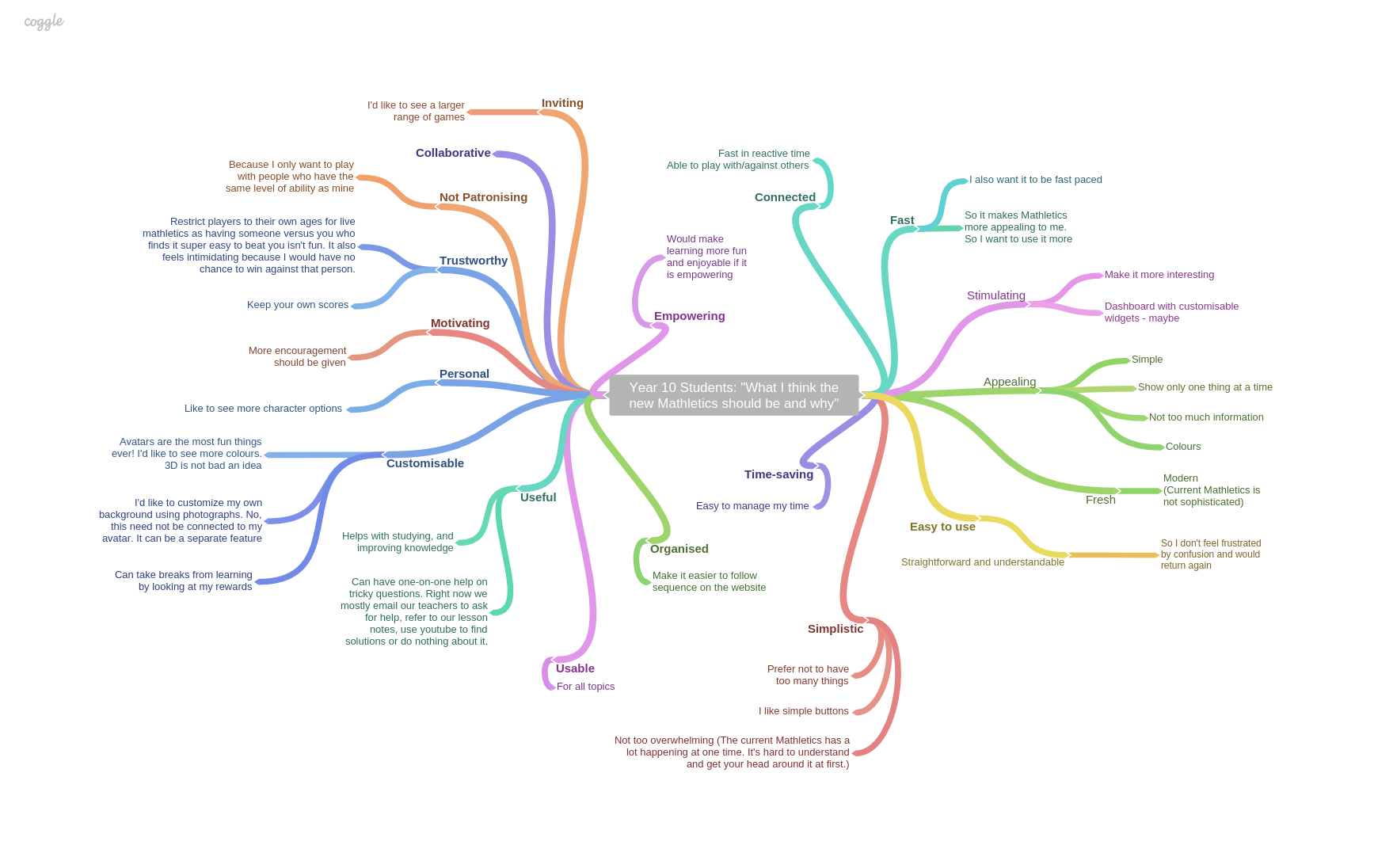
Summary of 12 year old's preferred themes for Avatar's worlds
This is the final result of the test "Word Choice" where a set of words were given to them and they picked out the ones they thought should describe their expectations of the feature.
Presentation Through Storytelling
I summarised the findings and converted them into slides, then presented to Stakeholders. Through a Storytelling process, I was able to engage the Stakeholders and achieve buy-in of the message, namely what the kids need and what should be done next.
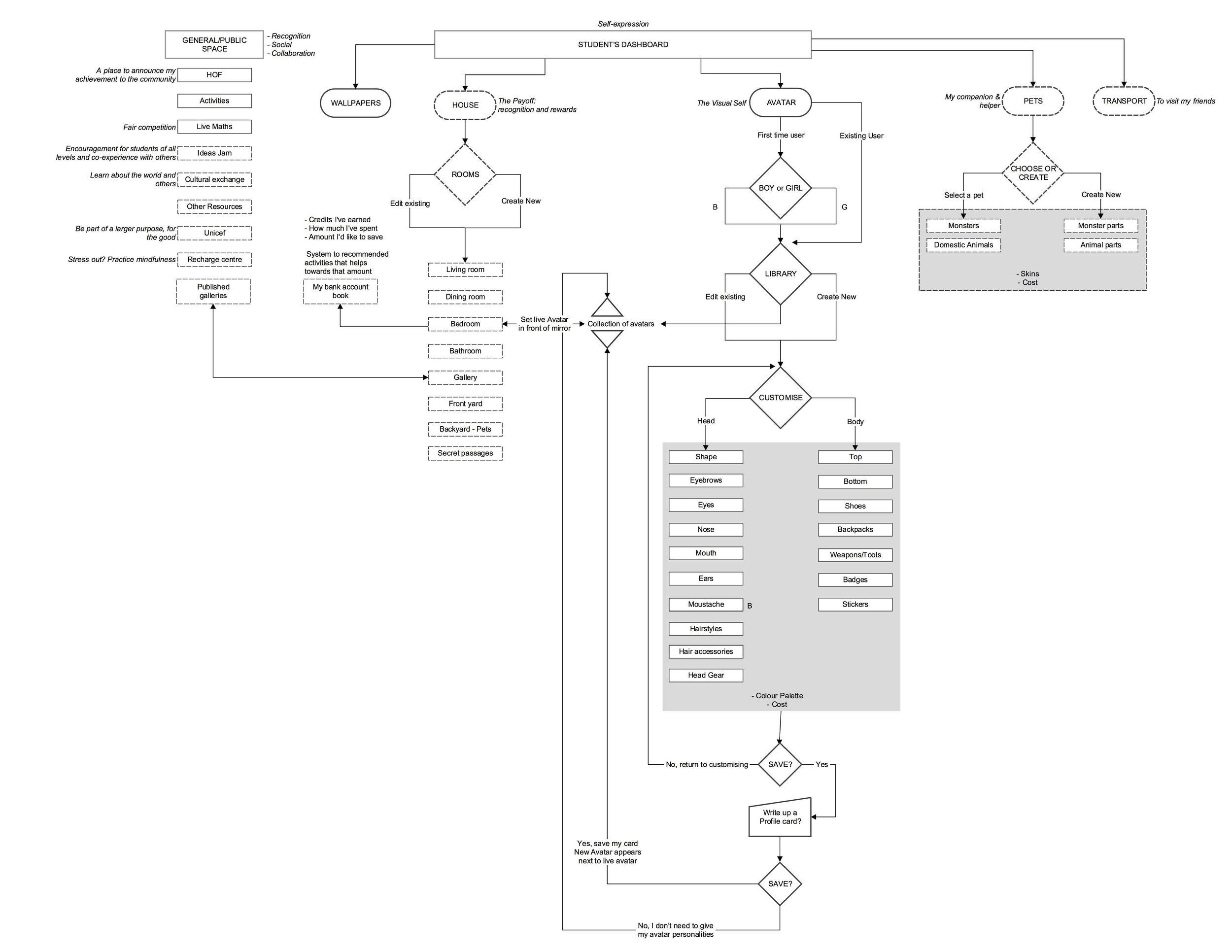
Designing the Information Architecture of the Full Avatar Product
Brainstorm of the ultimate Avatar and World that Primary and Secondary students want to have. This was based on the findings from interviews and focus groups.
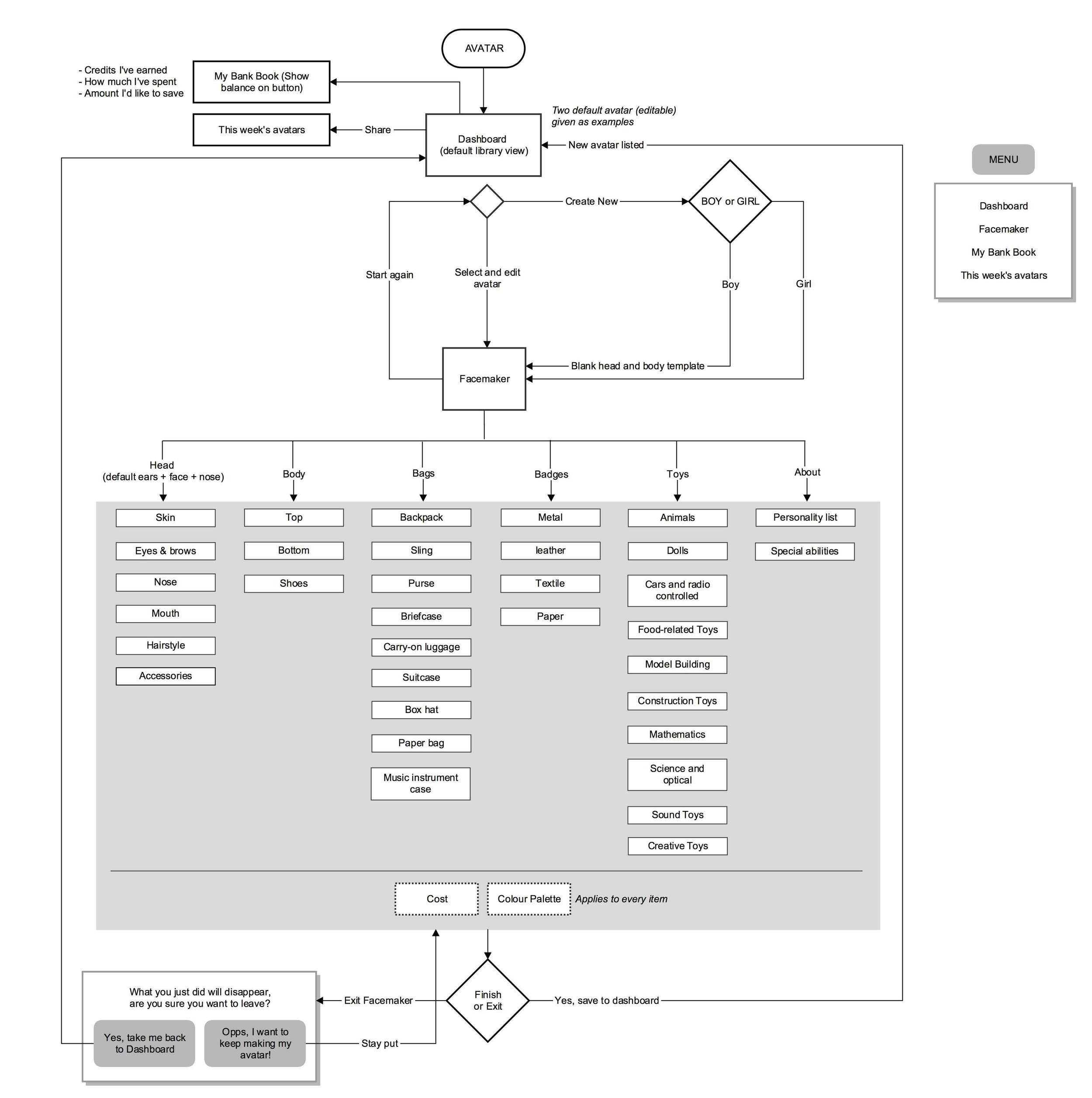
Designing the IA of the Minimum Viable Product
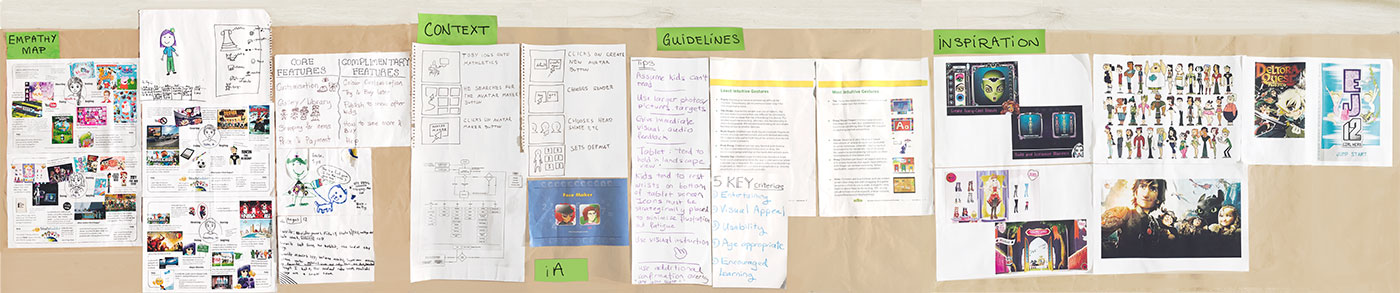
Ideation with Stakeholders Framed by Research
From Findings to Ideation
When adequate amount of research has been done, it was time to convert findings into ideation. I charted a scroll of the UX Research, Context, IA, Guidelines and Inspiration images.
What I did
I facilitated a session of Sketch-boarding and Dot Voting with two small groups of Interaction Designer, Graphics Designer, Programmer and Product Owner.
This was to brainstorm on the UI design of the Avatar System on an iPad.
What the Stakeholders did
Each group spent 15 minutes going through the research on the scroll
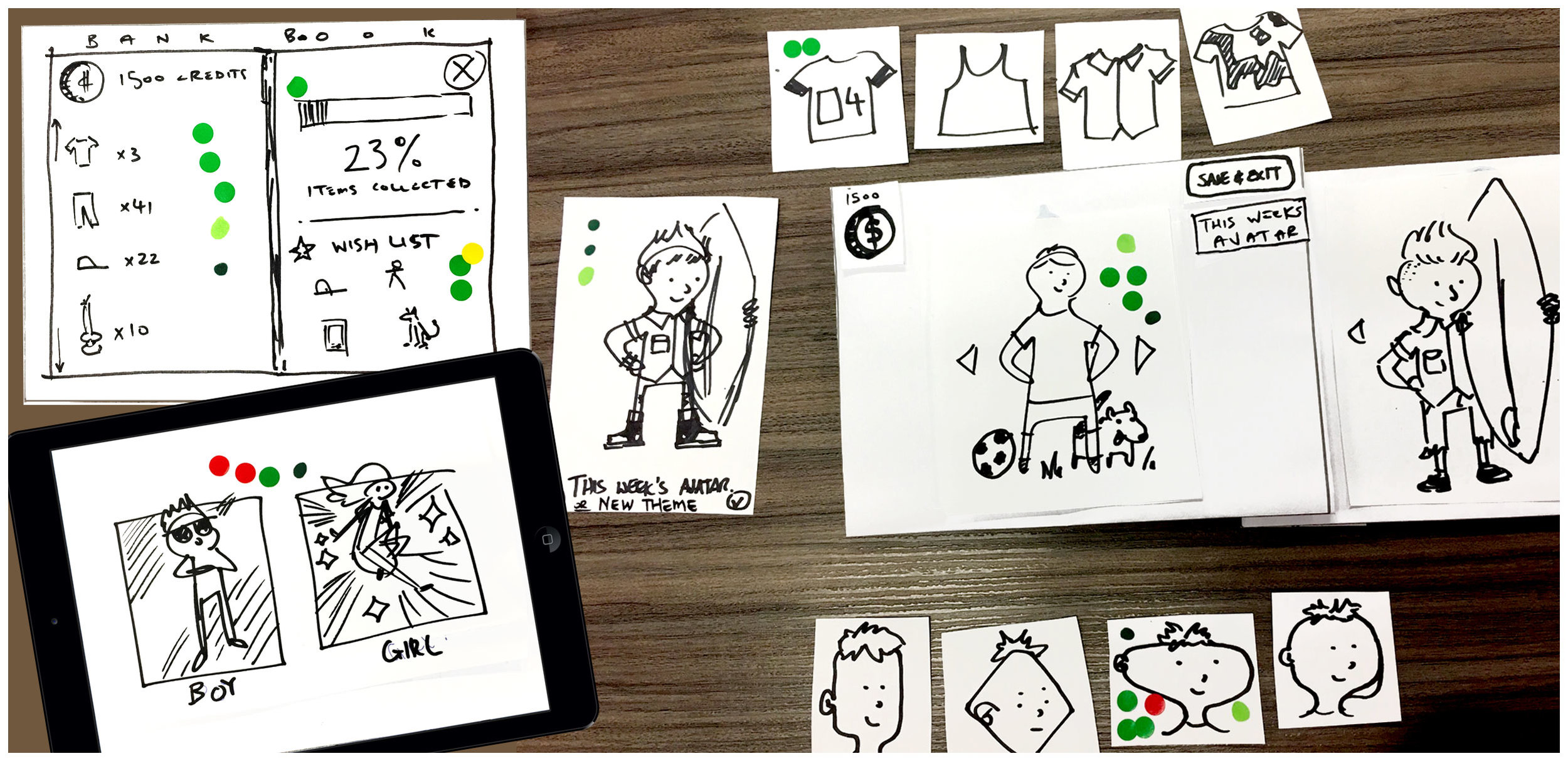
With the given iPad template, sketched out three key screens for the Avatar iPad app that Primary Students would use
Presentation of each group's sketches
Both groups voted for what they liked (green dots) and disliked (red dots). Discuss why.
Idea by Group One - iPad App
Green dots: Liked, Red dots: Disliked
Idea by Group Two - iPad App
Green dots: Liked, Red dots: Disliked
The Final Product
The findings of this UX Research informed on the final design of the product, completed by the illustrators at Mathletics.
What I Learned
Emotional Tone
I had learned at a later stage as a UX professional that it is important to set the emotional tone at the start of an UX session with Stakeholders or Users. The use of ice-breaker, preferably one that simulates the UX activity could easily achieve this goal. Playing soft upbeat music in the room also helps.
The result of a good vibe in the room is to encourage heads up rather than heads down thinking; get people into a playful mode, allow them to be silly, think out of the box, and churn a range of ideas ― whether outrageous or simple it doesn't matter because a creative process encourages innovation.
Use a Timer
Time each activity of a session. Use a stopwatch app that rings to alert Stakeholders that they're near the end of an activity.
What would this achieve?
Well-timed activities and thus finishes the session on time; it's generally not a good idea to run overtime because people do get tired, it's always better to have people leave on a high note
The UX professional would not feel hesitant to "interrupt" through the use of a ringer
Provide Snacks and Water
This may sound like a very simple idea but from my experiences had proven to be an important one. When Stakeholders or Users get tired, jittery or impatient, snacks or a sip of water help them settle down and relax.
Less Interruptions from the UX Facilitator
One of the feedbacks I received was that I interrupted too often.
At the start of each activity, I should state that I would be there if they have any questions. It is ok to survey but do so quietly and observe. Interrupt only if the Stakeholders or Users have steered completely off course.
Less interruptions means Stakeholders could stay focus, get creative and collaborate effectively.